GWT Tutorial. This tutorial describes how to use external jars or Java projects in GWT. The article was developed using JDK 1.6, GWT 2.0 and Eclipse 3.6 (Helios).
1. Google Web Toolkit
For an introduction in GWT please see GWT tutorial. The following describes how to use external jars or Java projects within your GWT project.
2. Using external jars / Java projects in GWT
2.1. Overview
The standard approach in Java is to have separated projects for separate purposes. For example, the domain model of the application is usually defined in its own project. One way of making these classes available to GWT is to copy them into the package "client" in your GWT project. This is bad practice as it leads to code duplication (which is inherently evil). This chapter describes how you can make these projects available to the GWT compiler as modules.
GWT needs to have access to the source files to compile them into Javascript code. If you add the project or the jar file to your GWT classpath then the Java compiler will not complain if you use the classes from the included project / jar but the GWT compiler will not be able to compile them.
To make the Java files available to the GWT compiler you need to
-
Create a gwt.xml file in the Java project / jar file which you want to use - This will instruct the GWT compiler to use the listed classes.
-
Use the included library via the inherit definition.
-
If you are using a jar file you also need to include the source files in the jar.
2.2. Create the module project
Create a Java project "de.vogella.gwt.module.model" and package "de.vogella.gwt.module.model". Create the following class.
package de.vogella.gwt.module.model;
public class Person {
private String firstName;
/**
* @return the firstName
*/
public String getFirstName() {
return firstName;
}
/**
* @param firstName
* the firstName to set
*/
public void setFirstName(String firstName) {
this.firstName = firstName;
}
}Create in package "de.vogella.gwt.module" the file "model.gwt.xml" with the following content. This will be the module definition for GWT.
<module>
<inherits name='com.google.gwt.user.User'/>
<source path="model"></source>
</module>2.3. Use the module in another project
We want to use this model in a GWT project. Create therefore a new GWT project "de.vogella.gwt.module.application" similar to the first example of this article with the following entry point.
package de.vogella.gwt.module.application.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import de.vogella.gwt.module.model.Person;
public class ModulTest implements EntryPoint {
@Override
public void onModuleLoad() {
Person p = new Person();
p.setFirstName("Lars");
Label label = new Label("Hello " + p.getFirstName());
RootPanel.get().add(label);
}
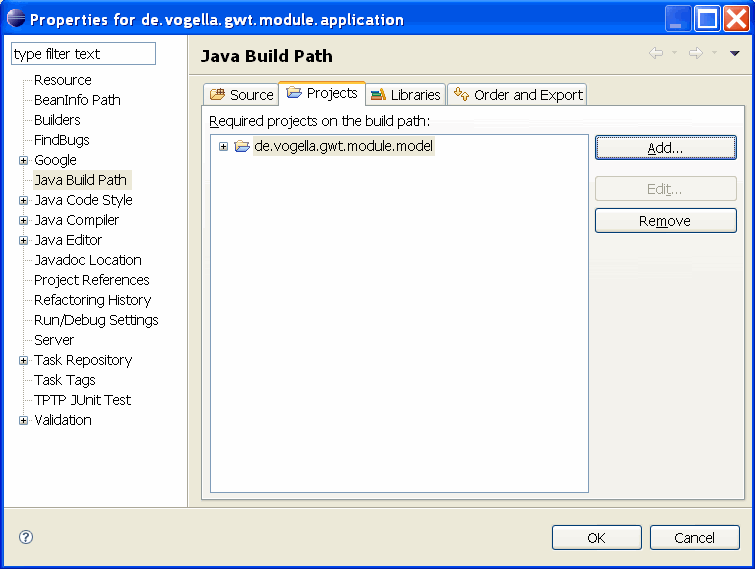
}To make the module project available for the Java compiler, right-click your project, select properties → Java Build Path and add a dependency to the project "de.vogella.gwt.module.model".

Make the Java class of your new module available to the GWT compiler by using "inherits" in your file "De_vogella_gwt_module_application.gwt.xml".
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE module PUBLIC "-//Google Inc.//DTD Google Web Toolkit 1.6.4//EN" "http://google-web-toolkit.googlecode.com/svn/tags/1.6.4/distro-source/core/src/gwt-module.dtd">
<module rename-to='de_vogella_gwt_module_application'>
<!-- Inherit the core Web Toolkit stuff. -->
<inherits name='com.google.gwt.user.User'/>
<inherits name='com.google.gwt.user.theme.standard.Standard'/>
<inherits name='de.vogella.gwt.module.model'/>
<!-- Other module inherits -->
<!-- Specify the app entry point class. -->
<entry-point class='de.vogella.gwt.module.application.client.ModulTest'/>
</module>| If you make a typo here you will get an error message: [ERROR] Unable to find 'de/vogella/gwt/module/model2.gwt.xml' on your classpath; could be a typo, or maybe you forgot to include a classpath entry for source? |
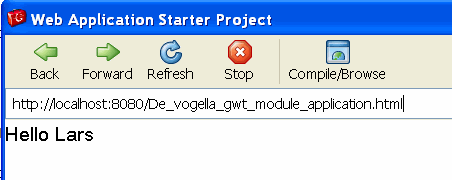
If everything was setup correctly you can run your application.

3. Links and Literature
3.2. vogella Java example code
If you need more assistance we offer Online Training and Onsite training as well as consulting

